A lo largo de los años las páginas web y el contenido que ofrecen se han ido multiplicando en el mundo online, haciendo necesario una mayor eficiencia por parte de las distintas arañas y bots de Google para proporcionar los resultados más adecuados a cada usuario. No olvidemos que los para los motores de búsqueda, los usuarios, son el eje central de su negocio, por lo que priorizarán ofrecerles un mejor servicio.
Nuestro acierto como SEOs dependerá de nuestra capacidad de discernir cuáles son los elementos que nos ayudarán a posicionar por delante del resto de resultados. Elementos que podemos clasificar como elementos on-page o elementos off-page.
Pero, ¿Qué es el SEO on-page?
El SEO on-page, tratándolo de forma muy resumida, puede entenderse como todos los elementos de tu página que “dependen directamente de ti” (velocidad de carga, imágenes, enlazado interno, etc.), o mejor explicado, aquellas acciones que se tratan directamente sobre tu site. El objetivo del SEO on-page no es otro que el facilitarle la vida a Google para que indexe tus páginas de la forma más rápida y adecuada a nuestros objetivos, suministrándole información y haciéndola más accesible. Esto, sin olvidarnos de la experiencia del usuario, claro está.
Uno de los elementos más relevantes para el SEO on-page es la estructuración, imprescindible tanto desde el punto de vista del rastreo como desde el de la experiencia del usuario. Para ello deberemos, entre otras cosas, establecer una correcta jerarquización de los contenidos, haciendo uso de uno de los factores más conocidos dentro del on-page, el uso de los headings Seo o encabezados HTML.
Como comentaba, la evolución de los motores de búsqueda, junto con sus distintos crawlers, se ha ido optimizando para ser cada vez más precisos y ahorrar tiempo de rastreo, buscando facilitar, asimismo, mejores resultados para los usuarios. Por ello, y ya desde hace algunos años, se tiende a poner más esfuerzos en la optimización y correcta estructuración del contenido de nuestro site, sin redundar en una sobre optimización o keyword stuffing.
Contenidos
¿Qué son los encabezados HTML?
Los headings proceden del lenguaje HTML y nos sirven para estructurar e informar tanto a Google como a los usuarios sobre nuestro contenido. Aunque la mayoría de los buscadores pueden reconocer seis niveles, por regla general suelen utilizarse hasta cuatro.
¿Qué tipos de headings SEO hay?
H1. Encabezado principal
Se tata del encabezado HTML o heading Seo más importante dentro de nuestra estructuración de contenido. Será el que normalmente emplearemos para resumir lo más relevante de nuestra página y darle título ya que destaca la parte más importante de nuestro contenido.
En principio debería utilizarse una sola vez y al principio del contenido. Pero, esto lo veremos un poco más adelante.
Lo ideal es que sea corto y conciso pues a medida que se alarga va perdiendo fuerza.
Además, en principio, debería ser único en cada página que tengamos.
H2. Sub-encabezados
Tras el H1, los H2 son los encabezados que más relevancia tienen.
Suelen utilizarse para crear subsecciones que nos permiten separar el contenido ofreciendo más información a Google y aportando información más concreta dentro del contenido al usuario.
En este caso, y a diferencia de los H1, si que podremos utilizar más de uno en la misma página y su extensión no tiene demasiada relevancia (aunque cuanto más directos mejor).
Su potencial como herramienta reside en su capacidad para ayudarnos a enriquecer el contenido.
Este tipo de headings por su relevancia y utilización nos ayudarán a utilizarlos en SEO por dos cuestiones, además de lo mencionado. Probabilidad de incorporación en la posición 0 (aunque ni mucho menos sea el único factor). Y como consecuencia de ello, podría aumentar nuestra visibilidad en el ya más que demandado voice search.
H3. Sub-sub-encabezados
Estas etiquetas nos permiten establecer subapartados dentro de los sub-encabezados, y aunque no son un factor de gran valor a la hora de posicionar sí nos ayudan a establecer jerarquías.
H4-H6. Encabezados menores
Desde el punto de vista del posicionamiento SEO, los encabezados a partir del H4 no tienen demasiada relevancia y suelen utilizarse de forma residual.
Los Errores más frecuentes en el uso de los Headings
Múltiples H1
En este caso, no sé si meter esta subsección como error común o bien, contemplarlo como una oportunidad. Como hemos mencionado, la teoría nos cuenta que sólo debe aparecer un H1 por página de nuestro site, independientemente de si es una entrada, una taxonomía u otra parte de nuestra web donde podamos suministrar contenido de valor para nuestros potenciales lectores, pues es la forma de indicar tanto a los distintos crawlers de los motores de búsqueda como a los propios usuarios de qué versará el contenido.
No obstante, a principios del año pasado, desde una de las cuentas oficiales de webmaster de Google en YouTube, John Mueller, Webmaster Trends Analyst en Google nos explicaba que podíamos utilizar diversos H1 en nuestro contenido. Sin embargo, bajo mi experiencia, ejecutar una buena estructuración web puede dar pistas tanto a los bots como al usuario de la importancia de cada elemento.
Jerarquía desestructurada
Uno de los errores más comunes a la hora de optimizar nuestra estructura de contenido, por ejemplo, de una entrada, es no fijarnos en la linealidad que debe seguir nuestro post.
Normalmente no solemos preocuparnos en la jerarquía que siguen nuestros encabezados, pero debería ser algo así:
Duplicidades en H1 en otras páginas
La generación de diversos H1 bajo el mismo título puede generar duplicidades. No tanto como problema con posibilidad de penalización como podría pasar con la generación de mismo contenido bajo urls distintas, sino porque puede ocurrirnos un problema de canibalización en los contenidos, es decir, posicionar por las mismas consultas en distintas páginas, desinflando el potencial individual de cada una de ellas e impidiendo posicionar como deberían.
Sin coherencia entre el título SEO y el H1
Es importante que el título SEO y el H1 guarden relación con la temática que estemos abordando y que, por tanto, no existan disonancias que puedan indicar estrategias de sobre optimización.
Keyword stuffing
Esta práctica de blackhat actualmente está en desuso y eso es debido a que puede conllevar penalizaciones por la actualización del algoritmo de Google: PANDA, producto de la sobre optimización, la recomendación, evitarla y ser naturales.
Confusión entre tamaño y encabezados HTML
Está confusión suele proceder de no distinguir entre encabezados y tamaños de las fuentes, por lo que a la hora de diseñar la página puede caerse en el error de asignar los encabezados en función del diseño sin tener en cuenta su verdadera función.
Enlaces en los encabezados
Este es otro error bastante común. La razón fundamental de no colocar enlaces en los encabezados es que al hacerlo estaremos cediendo parte de la autoridad de la página de origen a la de destino bajo nuestra consulta principal. Por lo tanto, o bien, estamos atacando las mismas consultas bajo distintas URLs (canibalización), o, por el contrario, no aprovechamos las oportunidades que nos puede suministrar la página.
Auditando encabezados HTML
Para auditar estos problemas comentados anteriormente existen multitud de herramientas, pero la más recomendable, no solo por la información en cuanto a encabezados se refiere, sino porque nos da información muy completa para auditar nuestro site en general, es la herramienta de Screaming Frog.
Se trata de una herramienta de pago, con licencia anual, que nos da muchas funcionalidades en esta auditoría. No obstante, centrándonos en lo referente a encabezados, y si ya disponemos de esta herramienta, en la pestaña overview situada en la parte derecha, al deslizar el cursor nos encontraremos con toda la información al respecto. Únicamente tendríamos que ir al apartado de H1 y H2, para ver los datos extraídos.
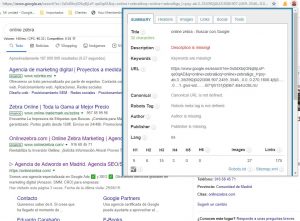
Cómo saber que encabezados tenemos en nuestra web u otra: Extensión SEO Meta in 1 click
La extensión de Chrome: Seo Meta 1 click, nos permite en un simple vistazo saber que encabezados se están implementando en nuestra web y, algo importante, la jerarquía que presentan.
Tanto la pestañas SUMMARY, como la de Headers nos ayudarán en este proceso.
¿Y vosotros qué pensáis? ¿Creéis en la importancia de los encabezados HTML en la optimización de nuestros contenidos? ¿Es necesario sólo un H1, o bien, siguiendo lo comentado por Google pueden aparecer varios en una misma página?





Un artículo muy completo y bien explicado.
Muchas gracias por la información.
Saludos
Buenas, José:
Nos alegramos de que te haya gustado el post.
Gracias