No es un secreto afirmar que contar con un sitio web accesible es fundamental para un negocio. En muchas ocasiones hemos hablado acerca de la usabilidad y la importancia de diseñar una correcta estrategia UX/UI y sin duda, es una de las claves para que Google nos tenga en cuenta posicionando mejor nuestros contenidos. Te hacemos un breve recordatorio de concepto en este post de UX y CRO para ir calentado motores. Sin embargo, ¿qué ocurre con aquel colectivo de personas que cuentan con alguna minusvalía que les impide acceder a nuestros contenidos en contraste con una persona sin estas limitaciones?
En esta entrada veremos qué son los atributos ARIA y cómo ayudan a hacer más visible nuestra empresa y proyectos. Veremos también cómo optimizar correctamente nuestras publicaciones y lo ilustraremos con varios ejemplos. ¡Vamos a ello!
Contenidos
¿Qué son los atributos ARIA?
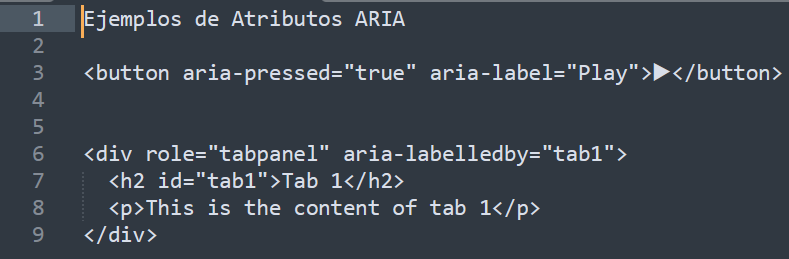
ARIA responde a las siglas del inglés “Accessible Rich Internet Applications” y consiste en un conjunto adicional de información que permite mediante tecnología, proporcionar ayuda adicional como dictados por voz y guías auditivas al consultar una página web. Estos atributos pueden añadirse a etiquetas HTML para mejorar la accesibilidad y proporcionar una ayuda fundamental para hacer los contenidos más comprensibles.
¿Cómo funcionan los atributos ARIA?
Uno de los aspectos más importantes es que funcionan añadiendo metadatos en el contenido web. Esto permite integrar tecnología cuya finalidad es ayudar al usuario. Por ejemplo, un atributo ARIA puede indicar que un botón tiene la capacidad de reproducir un texto por voz aportando mayores funcionalidades a diferencia de un botón más convencional o simple. Del mismo modo que cuando tomamos un libro de texto y subrayamos las partes más importantes, los atributos ARIA hacen lo mismo de cara a la accesibilidad.
Tipos de atributos ARIA
La lista de los atributos aria-* es bastante completa pero no debe agobiarnos en absoluto, ya que muchos de ellos no son estrictamente necesarios para contar con una buena accesibilidad en nuestro sitio web. Desarrollaremos algunos de ellos de forma breve al margen derecho:
aria-activedescendant
aria-atomic
aria-autocomplete
aria-busy
aria-checked
aria-controls
aria-describedby: proporciona una descripción detallada de un elemento.
aria-disabled
aria-dropeffect
aria-expanded: indica si un elemento expandible lo está o no.
aria-flowto
aria-grabbed
aria-haspopup: indica si un elemento tiene un submenú o un menú pop-up.
aria-hidden: indica si un elemento no es visible o debería ser ignorado por tecnología de asistencia.
aria-invalid
aria-label: proporciona una etiqueta para un elemento que no es suficientemente descriptivo.
aria-labelledby
aria-level
aria-live
aria-multiline
aria-multiselectable
aria-orientation
aria-owns
aria-posinset
aria-pressed
aria-readonly
aria-relevant
aria-required
aria-selected
aria-setsize
aria-sort
aria-valuemax
aria-valuemin
aria-valuenow
aria-valuetext
¿Por qué debería tener en cuenta los atributos ARIA?
Si has leído hasta aquí y aún tienes algunas dudas de si incorporar los atributos ARIA, podemos asegurarte que tal acción merece mucho la pena. Estudiemos algunas de sus ventajas:
- Proporcionan información detallada para que la tecnología asistencial pueda interpretar mucho mejor el contenido de una web y de forma más precisa.
- Mejoran la navegación de los sitios web para personas con algún tipo de discapacidad. ¿Has pensado en cómo esto puede hacer que el tráfico orgánico de tu web mejore significativamente? Cada vez hay mayor conciencia hacia colectivos que pueden encontrar mayores dificultades en una simple búsqueda web; incorporando estos cambios, expandimos nuestras posibilidades.
- Son fáciles de implementar y no requieren de un procedimiento técnico complejo. Una vez entendida la lógica y la funcionalidad que ofrecen, pueden ser incorporados rápidamente para mejorar notablemente la experiencia del usuario.
Los errores más comunes de mala accesibilidad en una web
Es un hecho que detrás de una mala propuesta de diseño, hay un error de accesibilidad que puede echar abajo nuestro buen hacer. La selección de los colores, la disposición de los elementos, bien sean imágenes, texto o menús, condicionan enormemente el éxito de que un sitio web sea comprensible y perfectamente usable. A continuación veremos algunos de los errores más comunes:
- Una mala selección de colores entre texto y fondo, creando disonancia entre ambos y dificultando la lectura. El uso de un color corporativo que contraste en exceso con el resto de elementos, también puede dificultar la tarea de crear un “look and feel” adecuado.
- No cuidar los textos alternativos de nuestras imágenes mediante el atributo “Alt Text”. Una clara descripción de nuestras fotografías hará que podamos posicionarlas mejor y nuestros usuarios tendrán una referencia aunque la imagen no se muestre correctamente.
- No habilitar correctamente las ayudas tecnológicas asistenciales, por ejemplo como el dictado por voz, sin reflejar claramente los botones o elementos que hagan clara su comprensión.
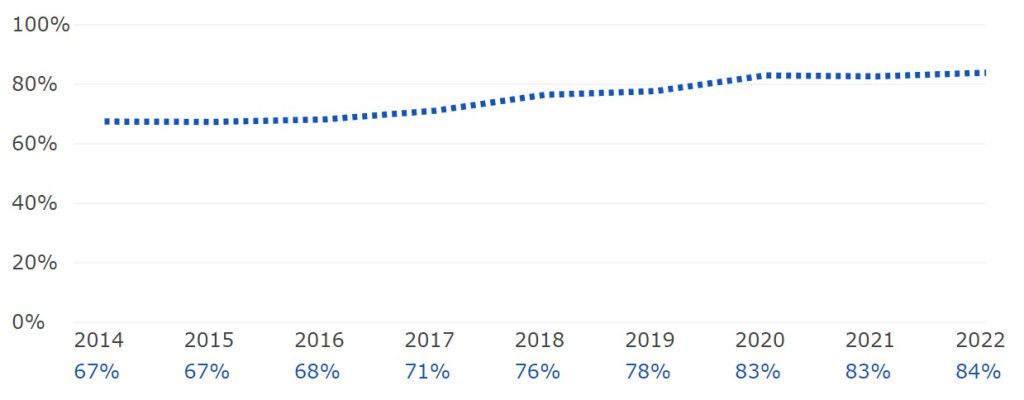
Tendencia en el uso de ARIA
A través de un estudio gracias al portal PowerMapper podemos observar la tendencia de uso de ARIA. Como vemos en el gráfico, el uso e importancia de ARIA ha sido creciente y se espera que siga siendo así en el futuro. La accesibilidad será un atributo que vaya cobrando importancia y se convertirá en un aspecto relevante a la hora de posicionar. Google ya lo está tomando en cuenta desde hace unos años y es importante que nos actualicemos en este sentido.
Conclusiones y enlaces de interés
Esperamos que el contenido te haya resultado de utilidad y puedas empezar a dar la importancia que merece al SEO a través de los atributos ARIA. Google es cada vez más cuidadoso con todo su público y premia a aquellos creadores de contenido que van un poco más allá en su esfuerzo de trasladar su conocimiento al resto del público.
¿Sabes donde puedes aprender muchos aspectos referentes al SEO? Pues aquí mismo con nosotros, y para muestra de ello te dejamos un par de artículos relacionados si quieres ahondar un poco más en ese fascinante mundo:
SEO para Divi: la guía definitiva —> Seguro que sabes lo que es Divi pero, ¿sabrías sacar el máximo partido de cara posicionar como nadie?
Ahrefs: La herramienta SEO perfecta para posicionar tu web —> Las herramientas SEO son indispensables para llevar a buen puerto una estrategia de posicionamiento. En este artículo te explicamos todos los detalles de esta asombrosa herramienta.
¡Muchas gracias por leernos!